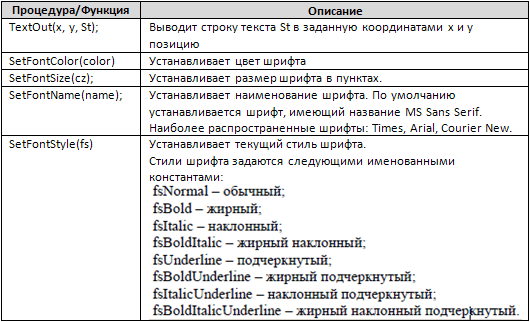
- Работа с графикой в PascalABC
- Управление графическим окном
- Процедуры рисования графических примитивов
- Процедуры, используемые для работы с цветом
- Процедуры для работы с текстом
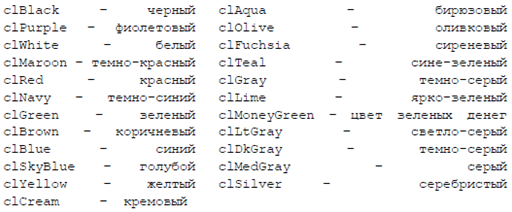
- Цвета в PascalABC
- Pascal-Паскаль
- Программирование. Графика Pascal-Паскаль
- Программирование. Графика Pascal-Паскаль
- Основные понятия графики
- Формирование изображения на экране
- Работа с графикой в Паскале
- Формирование изображения на экране
- Pascal: Занятие № 4 часть II. Графика в Паскале
- Графика в Паскале
- Управление цветом
- Точки, отрезки и ломаные
- Рисование фигур
- Функция random для использования окраски
- Анимация в Паскале
- Графика на Pascal. Основные процедуры (команды)
- Основные процедуры(команды)
- Установка цвета фона.
- Установка указателя вывода.
- Установка точки
- Рисование линий
- Окружность, эллипс, дуга, сектор
- Прямоугольник, закрашенный прямоугольник, параллелепипед
- Вывод текста в графическом режиме.
- Стиль вычерчиваемых линий, контуров
- Стиль и цвет заливки
- Стиль вывода текста
- Заполнение (закрашивание) произвольной замкнутой фигуры
- Очистка графического экрана
Работа с графикой в PascalABC
После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
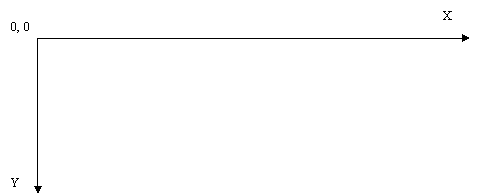
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
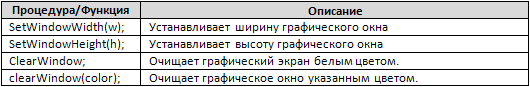
Управление графическим окном
После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
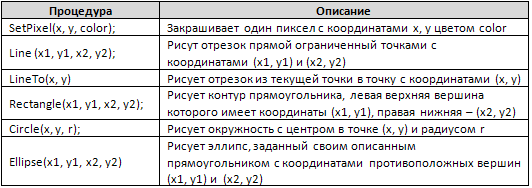
Процедуры рисования графических примитивов
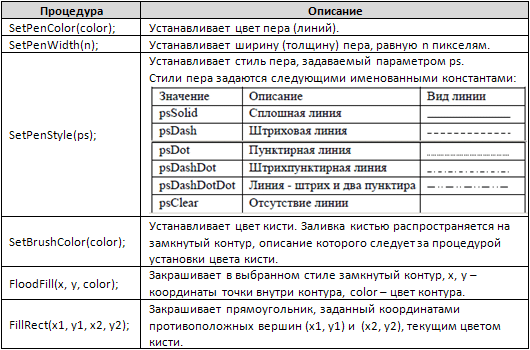
Процедуры, используемые для работы с цветом
Процедуры для работы с текстом
Цвета в PascalABC
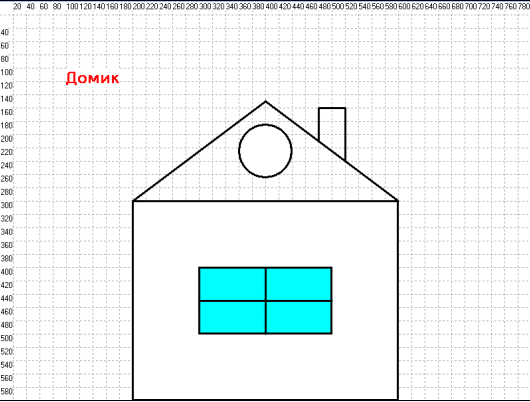
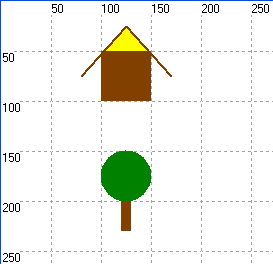
Пример графической программы, рисующей изображение дома:
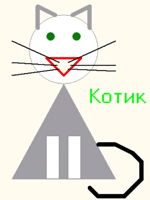
Рисунок в PascalABC
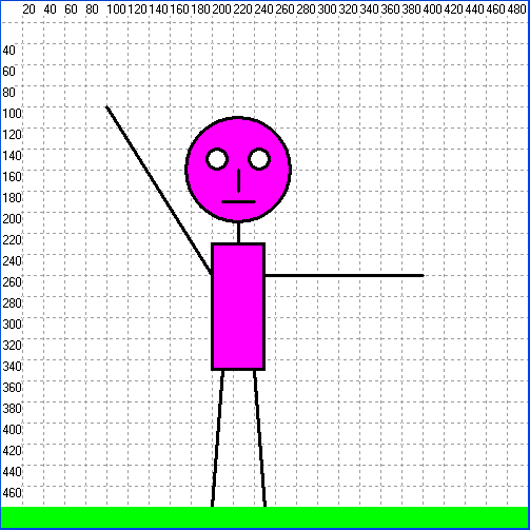
Программа, рисующая фигурку:
Практическая работа за компьютером
Задание 1. Определите координаты и составьте программу, выводящую на экран рисунок дома и дерева.
Программа будет иметь вид:
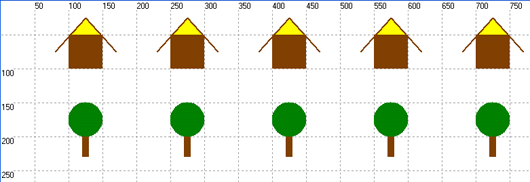
Задание 2. Используя оператор цикла и введя переменную для пересчета координат по оси x, постройте “поселок”, состоящий из 5 домов. Внесите соответствующие дополнения и изменения в предыдущую программу.
Весь наш «поселок» выстроился вдоль горизонтальной оси экрана — оси X. Построение рисунка начинается с левого верхнего угла стены первого дома — точки с координатами (100, 50). Координата Y не изменяется. Чтобы начать рисовать второй домик, нужно координату X увеличить на 150 (50 точек — ширина первого дома и 100 точек — расстояние между домиками).
Выберем в качестве параметра цикла целочисленную переменную X.
Для всех элементов нашего рисунка абсолютное значение координаты X заменим на относительное. Например, для стены дома процедура для рисования запишется следующим образом:
Pascal-Паскаль
Программирование. Графика Pascal-Паскаль
Программирование. Графика Pascal-Паскаль
Основные понятия графики
В современных компьютерах изображения на экране строятся в виде растров, и всегда прямоугольных.
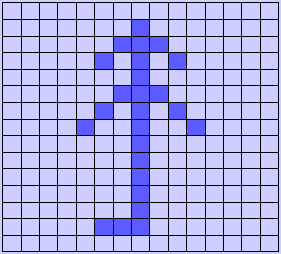
Пример растра и изображения, построенного на нем:
На рисунке вы видите сильно увеличенную картинку, на самом же деле элементарные точки, из которых состоит изображение, или пиксели, должны быть очень маленькими, чтобы глаз воспринимал картинку как единое целое. Пиксель ( Pixel ) – сокращение от Picture Element (элемент рисунка).
Экраны цветных мониторов состоят из прямоугольной решетки точек (пикселей), светящихся разным цветом. Каждый цветной пиксель образован тремя более мелкими по площади участками красного, зеленого и синего цветов. При свечении этих участков с разной интенсивностью цвета смешиваются, создавая элементы изображения различных оттенков и яркости.
Важной характеристикой растра является его расширение, т.е. количество точек (пикселей) на единицу длины. Чем это число выше, тем более мелкими являются сами пиксели, и, соответственно, более плотно они располагаются на плоскости, что и приводит к тому, что мы воспринимаем их как единое, цельное изображение. Из года в год разрешающая способность мониторов, принтеров, сканеров и т.п. растет.
В современных SVGA мониторах предусмотрено, как правило, по 2 6=64 уровня интенсивности каждого из основных цветов, таким образом, в целом можно получить (2 6) 3=262144 цвета. Для представления большего числа цветов необходим больший объем памяти. Один бит может кодировать два цвета: 1 – белый, 0 – черный. Два бита могут хранить 2 2=4 цветовых комбинации, 4 бита – 16, 8 бит – 256, 16 бит – 65536, 32 бита – 4294967296.
Если для каждой точки задавать уровни красного, зеленого и синего цветов, то потребуется достаточно большой объем памяти для хранения информации об изображении. Для сокращения объема памяти используются палитры. При этом ограничиваются некоторым количеством цветов, например 16 или 256, каждому из цветов присваивается номер (соответственно, от 0 до 15 или от 0 до 255), и при записи изображения используют именно этот код. «Точка цвета номер 5». Информация о палитре, то есть данные, сколько красного, зеленого и синего нужно взять для получения «цвета номер 5», хранится и используется отдельно от записи изображения.
Важное понятие в машинной графике – графический примитив – совокупность пикселей, определяющая некоторую геометрическую фигуру. Наиболее распространенные примитивы – это точка, линия, прямоугольник, закрашенный прямоугольник, окружность и эллипс.
Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, т.е. масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей. При увеличении – увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того растровые изображения занимают много места в памяти.
Чтобы избежать указанных проблем, изобрели так называемый векторный способ кодирования изображений.
Векторный способ представления графики заключается в том, что геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций: круг, квадрат, эллипс и т.п. Для каждого примитива существуют свои характерные параметры. Например, для отрезка – это координаты концов; для окружности – координаты центра и радиус. Т.е. размеры, кривизна, местоположение элементов изображения хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения, поворачивать, подвергать любым другим геометрическим преобразованиям с помощью простых математических операций, в частности, простым умножением параметров на коэффициент масштабирования. При этом качество изображения не меняется.
Формирование изображения на экране
Из книги Румянцева Дмитрия, Монастырского Леонида «Путь программиста: Опыт созидания личности программиста». – М.: «Издательский Дом ИНФРА-М», 2000.
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Работа с графикой в Паскале
Формирование изображения на экране
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Графические возможности конкретного адаптера определяются разрешением экрана, т.е. общим количеством пикселей, а также количеством цветов. Кроме того, многие адаптеры могут работать с несколькими графическими страницами.
Для инициализации графического режима используется процедура:
Pascal: Занятие № 4 часть II. Графика в Паскале
Графика в Паскале
Для работы с графикой в pascal abc используется модуль GraphABC. Для его подключения используется следующий код:
Система координат в Паскале соответствует экранной системе координат и выглядит следующим образом:
Управление цветом
Для того, чтобы использовать цвет, необходимо применить этот цвет к инструменту перо:
или использовать для заливки:
После чего можно использовать процедуры для рисования геометрических фигур.
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Точки, отрезки и ломаные
Для отображения точки в паскале используется процедура:
uses GraphABC; begin SetPixel(300,200,clred); end.
Для рисования линии используется:
uses GraphABC; begin SetPenColor(clgreen); line(100,50,500,250); end.
[Название файла: L4_2task0.pas ]
Для установки размеров графического окна используется процедура
Рисование фигур
uses GraphABC; begin Rectangle(50,50,200,200); end.
uses GraphABC; begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end.
Line(x1,y1,x2,y2);
LineTo(x,y);
uses GraphABC; begin setpenwidth(20); setpencolor(clred); moveTo(300,100); lineTo(500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end.
uses GraphABC; begin Circle(500,200,100); FloodFill(500,200,clred); end.
uses GraphABC; Begin SetPenWidth(10); Arc(300,250,150,45,135); end.
[Название файла: L4_2task1.pas ]
[Название файла: L4_2task2.pas ]
Функция random для использования окраски
* раскрасить круги случайным цветом
[Название файла: L4_2task3.pas ]
[Название файла: L4_2task4.pas ]
[Название файла: L4_2task5.pas ]
Нарисовать штриховку на Паскале можно, используя процедуры рисования прямоугольника и линии:
Программа будет выглядеть следующим образом:
[Название файла: L4_2task6.pas ]
Анимация в Паскале
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
uses GraphABC; var x:integer; begin x:=40; repeat SetPenColor(clWhite); Circle(x,100,10); <Рисуем белую окружность>SetPenColor(clBlack); Circle(x,100,10); <Рисуем черную окружность>x:=x+1 <Перемещаемся немного направо>until x>600; end.
Графика на Pascal. Основные процедуры (команды)
В чем заключается вопрос: Как начать работать с графикой на языке Pascal. Основные процедуры(команды).
Сложность: средняя.
Сразу стоит сказать что если вы будите использовать для графики программу PascalABC, то эта статья вам не много не подойдет, за исключение нескольких процедур(команд). Для этой статьи могут использоваться программы Turbo и FreePascal.
Для того чтобы рисовать в Паскале всякие графики, линии, круги и т.д., нужен определенный модуль uses graph, который подключается в самом начале программы:
Дальше в программе нужно открыть окно где мы будет рисовать, т.е. когда мы запустим программу откроется окно графического режима где будет отображено, то что мы нарисовали.
Не надо сильно думать над этой строкой, она практически всегда одинакова. Но про неё расскажу. Как я и сказал это процедура используется для открытия графического режима. У неё 3 параметра:
| Графический драйвер | Константа режима | Растр | Палитра | Число страниц | ||
| Имя | Значение | Имя | Значение | |||
| Detect | 0 | Выбор драйвера автоматически | ||||
| CGA | 1 | CgaC0 | 0 | 320*200 | C0 | 1 |
| CgaC1 | 1 | 320*200 | C1 | 1 | ||
| CgaC2 | 2 | 320*200 | C2 | 1 | ||
| CgaC3 | 3 | 320*200 | C3 | 1 | ||
| CgaHi | 4 | 640*200 | 2 цвета | 1 | ||
| MCGA | 2 | McgaC0 | 0 | 320*200 | C0 | 1 |
| McgaC1 | 1 | 320*200 | C1 | 1 | ||
| McgaC2 | 2 | 320*200 | C2 | 1 | ||
| McgaC3 | 3 | 320*200 | C3 | 1 | ||
| mcgaMed | 4 | 640*200 | 2 цвета | 1 | ||
| McgaHi | 5 | 640*480 | 2 цвета | 1 | ||
| EGA | 3 | EgaLo | 0 | 640*200 | 16 цвет. | 4 |
| EgaHi | 1 | 640*350 | 16 цвет. | 2 | ||
| VGA | 9 | VgaLo | 0 | 640*200 | 16 цвет. | 2 |
| VgaMed | 1 | 640*350 | 16 цвет. | 2 | ||
| VgaHi | 2 | 640*480 | 16 цвет. | 1 | ||
Вот это стандарт, т.е. написав вот это, только поменяв путь к файлу вы сможете спокойно работать, не думая ни о чем, режим у вас установится автоматически, если вы хотите свой режим то присвойте переменным d и m цифры из таблицы.
Если напишете так, будет ошибка:
Ну а дальше осталось только рисовать. В принципе дальше можно не читать всё равно не запомните)). Дальнейший материал поможет вам в решение задач, которые мы вскоре разберем и будем обращаться сюда.
Основные процедуры(команды)
Установка цвета.
| Имя константы | Номер цвета | Цвет |
| Black | 0 | Черный |
| Blue | 1 | Темно-синий |
| Green | 2 | Темно-зеленый |
| Cyan | 3 | Бирюзовый |
| Red | 4 | Красный |
| Magenta | 5 | Фиолетовый |
| Brown | 6 | Коричневый |
| LightGray | 7 | Светло-серый |
| DarkGray | 8 | Темно-серый |
| LightBlue | 9 | Синий |
| LightGreen | 10 | Светло — зеленый |
| LightCyan | 11 | Светло-бирюзовый |
| LightRed | 12 | Розовый |
| LightMagenta | 13 | Малиновый |
| Yellow | 14 | Желтый |
| White | 15 | Белый |
Например цвет линий которые будут отображаться на экране можно задать так:
Установка цвета фона.
Чтобы установить цвет фона для всего экрана, используется процедура:
Если процедура установки цвета фона не вызвана, экран будет черным.
Установка указателя вывода.
Процедура MoveTo ( x, y: integer) перемещает указатель в точку с координатами x, y.
Процедура MoveRel ( dx, dy: integer) перемещает указатель на dx, dy пикселей относительно последнего положения.
Функции GetX и GetY возвращают координаты x, y указателя вывода.
Установка точки
Процедура PutPixel ( x, y: integer; color: word) устанавливает точку с координатами ( x, y) и закрашивает ее указанным цветом color.
Функция GetPixel ( x, y: integer): word возвращает значение цвета, в который окрашена точка с координатами ( x, y).
Рисование линий
Процедура Line ( x1, y1, x2, y2: integer) вычерчивает линию между двумя точками экрана с координатами ( x1, y1) и ( x2, y2).
Процедура LineTo ( x, y: integer) вычерчивает линию от последнего положения указателя до точки с координатами ( x, y).
Окружность, эллипс, дуга, сектор
Процедура Circle ( x, y: integer; r: word) вычерчивает окружность радиуса r с центром в точке с координатами ( x, y).
Процедура Arc ( x, y, ugol_ begin, ugol_ end, r: integer) вычерчивает дугу окружности радиуса r с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Отсчет углов ведется против часовой стрелки. Значения угловых координат задается в градусах.
Процедура Ellips ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает эллипс или дугу эллипса с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Параметры rx и ry определяют горизонтальный и вертикальный радиусы эллипса.
Процедура PieSlice ( x, y: integer; ugol_ begin, ugol_ end, r: word) вычерчивает сектор окружности радиуса r с центром в точке с координатами ( x, y ). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle (о ней читайте ниже).
Процедура Sector ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает сектор эллипса с центром в точке с координатами ( x, y) и горизонтальным радиусом rx, вертикальным — ry. Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle.
Прямоугольник, закрашенный прямоугольник, параллелепипед
Процедура Rectangle ( x1, y1, x2, y2: integer) вычерчивает контур прямоугольника. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего.
Процедура Bar ( x1, y1, x2, y2: integer) вычерчивает закрашенный прямоугольник. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего. Стиль и цвет заливки определяется процедурой SetFillStyle.
Процедура Bar3 D ( x1, y1, x2, y2: integer; глубина: word; граница: boolean) вычерчивает параллелепипед. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего угла ближней грани. Параметр глубина задает расстояние между передней и задней гранями в пикселях. Параметр граница определяет, нужно ли вычерчивать верхнюю границу задней грани параллелепипеда. Стиль и цвет заливки ближней грани определяется процедурой SetFillStyle.
Вывод текста в графическом режиме.
Процедура OutText ( text: string) выводит строку символов text от текущей позиции указателя вывода и перемещает указатель в точку, расположенную за последним выведенным символом.
Процедура OutTextXY ( x, y: integer; text: string) выводит строку символов text, начиная с точки с координатами ( x, y), при этом указатель своего положения не меняет, т.е. остается в точке ( x, y ).
Стиль вычерчиваемых линий, контуров
Процедура SetLineStyle ( type, pattern, thick: word) устанавливает стиль вычерчиваемых линий. Здесь type, pattern, thick – соответственно тип, образец и толщина линии.
Тип линии может быть задан с помощью одной из следующих констант:
Параметр Pattern учитывается только для линий, вид которых определяется пользователем, т.е. если type=4. Во всех остальных случаях можно поставить любое значение типа word (но обязательно поставить, все-таки это параметр процедуры, значит должен быть).
Каким образом можно задать пользовательский тип линии? Под тип линии отводится переменная типа word, т.е. два байта. Эти два байта и определяют образец линии: каждый установленный в единицу бит этого слова соответствует светящейся точке, нулевой бит — несветящийся пиксель. Таким образом, задается отрезок линии длиной в 16 пикселей. Этот образец периодически повторяется по всей длине линии.
Параметр thick может принимать одно из двух значений:
Стиль и цвет заливки
Процедура SetFillStyle ( style, color: word) устанавливает стиль и цвет заливки (закрашивания) областей ( Bar, Bar3 D, Sector и др.). В качестве параметра style используют одну из констант:
Стиль вывода текста
Процедура SetTextStyle ( font, orient, size: word) устанавливает шрифт font, ориентацию orient и размер size текста, выводимого на экран. Параметр font может принимать одну из констант:
В 7.0 версии Паскаля набор шрифтов значительно расширен, но для новых шрифтов не придуманы мнемонические константы, поэтому можно использовать такие номера шрифтов:
Замечание: все шрифты, кроме стандартного (матричного), являются векторными, что позволяет изменять их размеры без ухудшения качества. Каждый из этих шрифтов размещается в отдельном файле. Для использования этих шрифтов необходимо разместить соответствующий файл в рабочем каталоге, в противном случае вызов этого шрифта игнорируется и подключается стандартный шрифт.
Параметр orient задает ориентацию выводимого текста:
Каждый шрифт способен десятикратно изменять свои размеры. Размер шрифта задается параметром size, который может иметь значения от 1 до 10 (точечный или матричный шрифт – в диапазоне от 1 до 32).
Заполнение (закрашивание) произвольной замкнутой фигуры
Процедура FloodFill ( x, y: integer; border: word) заполняет произвольную замкнутую фигуру, используя текущий стиль и цвет заполнения. Координаты точки ( x, y ) указывают, начиная с какой точки будет производиться заливка. Если точка находится внутри замкнутой фигуры, то будет закрашена внутренняя область. Если фигура не замкнута, то заливка разольется по всему экрану. Параметр border указывает цвет граничной линии.
Очистка графического экрана
Процедура ClearDevise очищает графический экран, устанавливает указатель в левый верхний угол.
Сразу вы естественно это не поймёте, нужна практика и еще раз практика иначе не как. Удачи. Спасибо за внимание.